728x90
반응형
학습 목표
- 기본적인 '태그' 가 '어떤 output' 을 내는지 'library' 만들어놓기
- 여기에 있는걸 ==코드 스니펫== 으로 사용할 수 있게 ==syntax 정리==
- syntax 정리할 때의 포인트 ⭐⭐⭐⭐⭐
- input > ==code== > ==output== 이 ==명확==하게 보일 수 있도록!
- '뭔가를 쓸 수 있는 공간' 처럼 내가 직관적으로 써넣을 수 있는 것들 까지 ==검색을 위해 '직관적 유사어'== 최대한 많이 기록
- syntax 정리할 때의 포인트 ⭐⭐⭐⭐⭐
- 복습 방향 ⭐⭐⭐
- 암기 노노
- ==이런 output== 을 내려면 -> ==어떤 키워드, 태그, 를== 떠올려서, ==검색해야 하나?== 정도만
- 구체적인 syntax 는 여기에서 =='복붙'== 으로 해결
기본 태그(tag) 이해
### div 태그
- 구역을 나누는 기능
<body> <div>나는 구역을 나누죠</div>

<br><br>
### p 태그
- paragraph 의 약자
- 구역을 나누는 기능
```html
<body>
<!-- 구역을 나누는 태그들 -->
<p>나는 문단이에요</p>
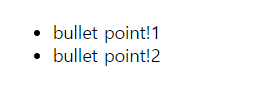
ul 태그, li 태그
- unordered list 의 약자
- 구역을 나누는 기능

<ul> <li> bullet point!1 </li> <li> bullet point!2 </li> </ul>
h1 ~ h6
- h1
- 문서의 제목
- ==페이지당 하나씩== 넣기 -> 그래야 구글 검색 잘 돼
- h2 부터는 글씨 크기 작아지는 것
- h2 ~ h6
- 그냥 글자만 작아짐
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>span
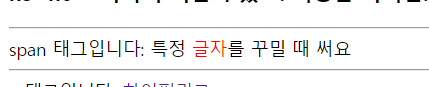
- 기능
- 특정 글자를 꾸미고 싶음 -> 그러려면, 해당 글자를 '잡아줘야 함' 이때 사용하는게 span 태그
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
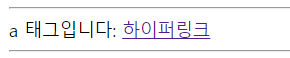
하이퍼링크 태그
- 기능
- 누르면 -> 다른 곳으로 이동
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
(위 링크 클릭시 👉 네이버 로 이동)
image 태그 (이미지 태그)
- 이미지 넣는 태그
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
input 태그
- 뭔가를 써 넣을 수 있음.
input 태그입니다: <input type="text" />
button 태그
- 뭔가를 클릭할 수 있는 버튼이 생김
<hr>
button 태그입니다: <button> 버튼입니다</button>
textarea 태그
- 유사어
- 뭔가를 쓸 수 있는 태그
- 글 쓸 수 있는 태그
textarea 태그입니다: <textarea> 뭔가를 쓸 수 있는 공간이 생기네 </textarea>
기타
원본 전체 full 코드 스니펫
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>728x90
반응형
'[WEB & AI] > 프론트&백엔드' 카테고리의 다른 글
| 2-9_Quiz_Ajax 연습하기(1) (feat. 따릉이 api, ajax, append(), api 연결) (0) | 2023.01.28 |
|---|---|
| 가독성 좋은 코드 작성을 위한 style guide (feat. CS50 수업, style guide) (0) | 2023.01.25 |
| [웹개발종합반] 1-5 CSS (feat. 부모-자식 관계, parent child, hierarchy) (0) | 2023.01.24 |
| [웹개발종합반] 1-4_Quiz_간단한 로그인 페이지 만들어보기 (0) | 2023.01.24 |
| [웹개발종합반] 1-1 웹 페이지 (가짜) 해킹을 통해 인터넷 원리 이해하기 (feat. html, 서버) (0) | 2023.01.24 |
