Hello creators 🙌
1-5_기초 CSS에 대한 이해 (feat. 부모_자식 관계) 본문
728x90
반응형
학습 목표 (goal)
이해 하고자 하는 것
- 'CSS'
- 'CSS' 중요 원리인 =='부모 자식 관계'==
만들고자 하는 것
- '로그인 페이지' 를 꾸미기
학습 목표는?
- 만들기의 경우
- 구체적으로
어떤 코드를 해서 >어떤 output을 명확히 보여주기!
- 구체적으로
- syntax 의 경우
- ''
이런 output만들려면 >이런 code(태그)필요하겠다.'' 를 떠올릴 수 있기.
- ''
CSS 이해
CSS 란?
cascading style sheet. 물 흐르듯이 스타일이 변화해 간다.
'==뭔가==를' '==꾸미는 것=='
꾸미려면, '==뭔가==를 가리키는 것' 이 전제 되어야 함. 즉, '꾸밀 수 있는 대상' 이 존재해야 함.
여기에서 =='뭔가'== 는 뭘 의미?
- 꾸밈을 받는 대상
- 속성? 특성?
- '짱구 바지의 색' 을 바꾸고 싶어. 이때, 짱구 바지에 붙이는 이름표
- ex) '짱구의 바지색(==대상==)(==이름표==)' 을 '파란색(==속성?==)(==특성==)' 으로 바꿔줘
그러면, '이름표' 를 어떻게 붙여?
- 여기에서 '짱구의 바지' 는 =='class' 라는 이름==으로 이름표를 붙인다.
[요약] 꾸밈의 대상에 class 를 활용해서 이름표를 붙인다.
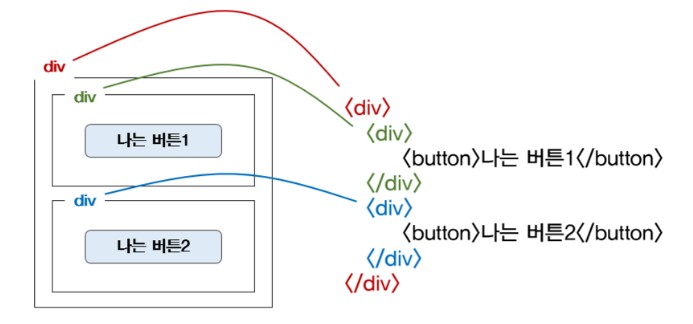
[CSS 중요 원리] 부모 - 자식 관계
부모 자식 관계란?
==부모 level== 에서 변화하면, ==자식 level== 은 자동적으로 바뀐다.
부모 뜻과 다르게 자식 level에서 마음대로 하고 싶으면, 하면 된다.
=="누가 누구 안에 있느냐"==를 이해하는 것이 가장 중요합니다. 나를 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받지요! (by_스파르타 코딩 클럽)

이름표 붙이고, 수식하는 법 (syntax) #code_snipet
- 고민
- 나중에 여기로 와서 이걸 쉽게 가져올 수 있을까.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 로그인 페이지 </title>
<!-- 📝 붙인 이름표를 '이렇게 바꿔줘'⭐⭐⭐ -->
<style>
.mytitle {
color: red;
}
</style>
</head>
<body>
<!-- 📝 '이름표 붙이기' ⭐⭐⭐ -->
<h1 class="mytitle"> 로그인 페이지 </h1>
<p> Id : <input type="text" /> </p>
<p> Password : <input type="text" /> </p>
로그인 하기 : <button> 버튼입니다</button>
</body>
</html>728x90
반응형
'[WEB & AI] (feat. 취준) > 스파르타코딩클럽_웹개발종합반' 카테고리의 다른 글
| 1-7_폰트, 주석, 파일분리 (0) | 2023.09.24 |
|---|---|
| 1-6_자주 쓰이는 CSS 연습하기 (feat_magin, padding) (0) | 2023.09.24 |
| 1-4_Quiz_간단한 로그인 페이지 만들어보기 (0) | 2023.09.24 |
| 1-3_HTML, CSS 기본 내용 (0) | 2023.09.24 |
| 1-1_웹 페이지 해킹을 통해 인터넷 원리 이해하기 (0) | 2023.09.24 |
Comments