Hello creators 🙌
1-7_폰트, 주석, 파일분리 본문
728x90
반응형
이번 회차 학습 목표 (goal)
이해 하고자 하는 것
- 'CSS'
- 폰트, 주석, 파일 분리 학습 목표는?
- '이해' 의 경우
- '키워드', '쉽게'
- 만들기의 경우
- 구체적으로
어떤 코드를 해서 >어떤 output을 명확히 보여주기!
- 구체적으로
- syntax 의 경우
- ''
이런 output만들려면 >이런 code필요하겠다.'' 를 떠올릴 수 있기. - 왜 이게 중괄호고,
**이게 들어가고, 하는 ==생각을 하지마.== - '이런 code 를 쓰면 > 이런 output 이 나오는구나.' 라고 ==받아들이기==
- ''
폰트
- 접속 URL
- https://fonts.google.com/?subset=korean
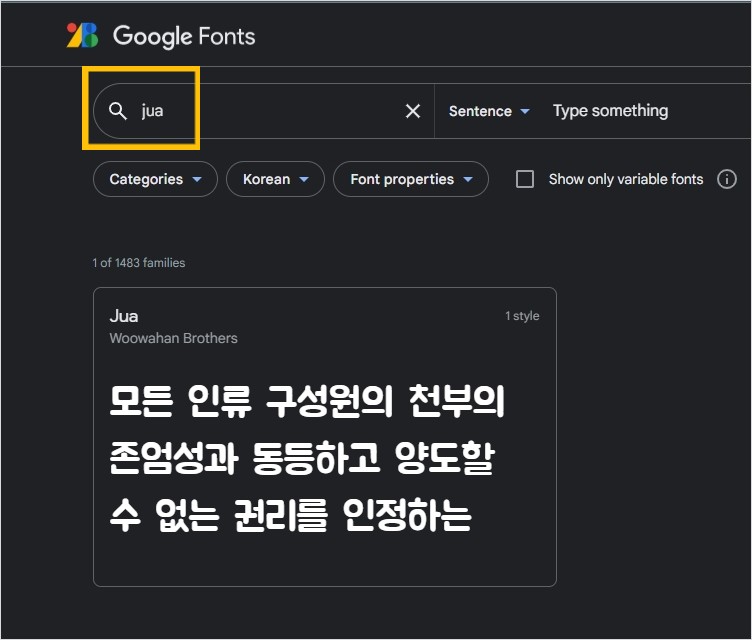
#### 어떻게 가져오나?
- https://fonts.google.com/?subset=korean
- 원하는 폰트 검색

- 우측 상단 네모박스

추가버튼을 눌러야 오른쪽에 상세 정보들이 나옴
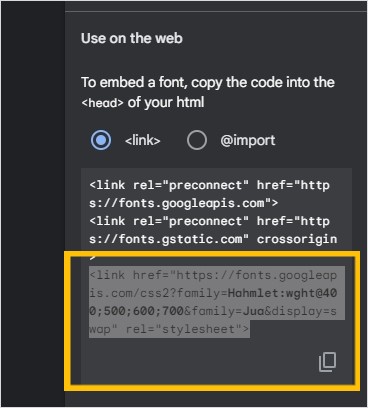
link 정보 가져와서 ->
<head>title 밑에 붙이기
<head> <meta charset="UTF-8"> <title> 로그인 페이지 </title> <!-- Jua체 폰트 --> <link href="https://fonts.googleapis.com/css2?family=Hahmlet:wght@400;500;600;700&family=Jua&display=swap" rel="stylesheet">
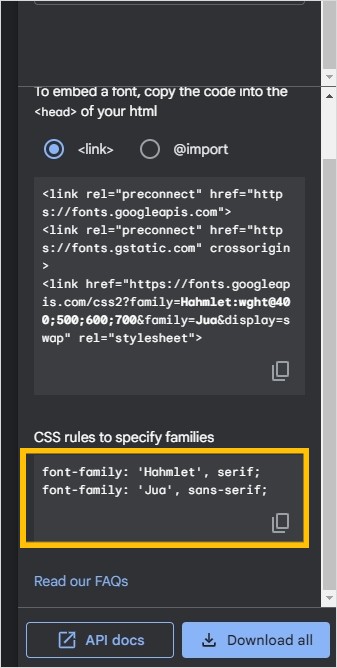
- css rule 가져와서 >
<style> 태그밑에 붙이기
<style>
/* Jua체 폰트 */
* {
font-family: 'Jua', sans-serif;
}Cf. `*` 은 모든 태그에 먹이겠다! 는 의미주석
- 의의
- 컴퓨터는 읽지도 못 하고, 사람 눈에만 보임
- 역할
- 필요없는 코드임.
code block의 역할 설명하려면, interesting block 의what과why
- syntax
- html, css, javsscript 상 주석은 다름
Ctrl + /누르면 -> 언어 불문, 주석 처리 됨
파일 분리
- 필요성
- '이렇게~ CSS 코드가 길어지면 어떡하죠?' -> 이때, '파일 분리' 를 할 수 있음. ⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐
- 의의
- html 내 css 코드를 별도의 css 파일로 작성하고, 불러올 수 있음.
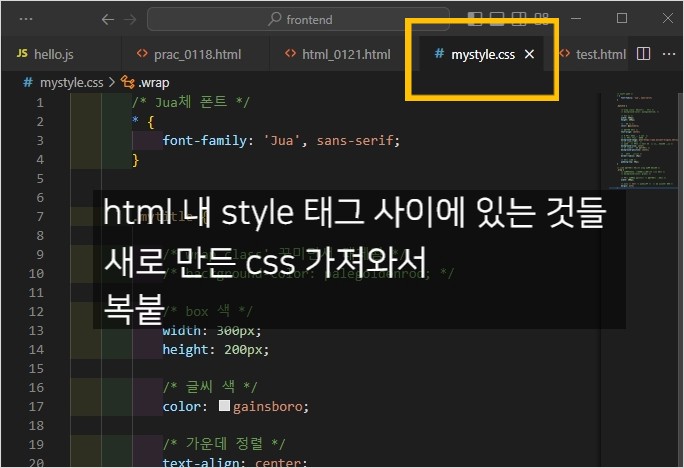
방법
mystyle이라는 이름의 CSS 파일 만들기style태그 안에 있는 코드를mystyle파일로 옮기기
- (css 파일 로 가져와서 복붙)

html 내에 있는 기존 style태그 지우기- html 파일에서 css 파일을 불러오기 ⭐⭐⭐
<!-- ⭐⭐ style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 --> <link rel="stylesheet" type="text/css" href = "mystyle.css">
- 전체 완성 코드
html 파일
head부분<head> <meta charset="UTF-8"> <title> 로그인 페이지 </title> <!-- Jua체 폰트 --> <link href="https://fonts.googleapis.com/css2?family=Hahmlet:wght@400;500;600;700&family=Jua&display=swap" rel="stylesheet">
- css 파일
/* Jua체 폰트 */ * { font-family: 'Jua', sans-serif; }
.mytitle {
/*'wrap class' 꾸미면서 대체됨 */
/* background-color: palegoldenrod; */
/* box 색 */
width: 300px;
height: 200px;
/* 글씨 색 */
color: gainsboro;
/* 가운데 정렬 */
text-align: center;
/* ⭐ 배경 넣을 때 3 set */
/* 1) 배경 이미지 넣기 */
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
/* 2) 사이즈 조절 */
/* 원래 대로 두면 -> 너무 확대된 것만 나오기 때문 */
background-size: cover;
/* 3) 사진이 글씨 가운데로 */
background-position: center;
/* 귀퉁이 부드럽게 */
border-radius: 10px;
/* 안쪽 여백 */
padding-top: 50px;
}
/* 사진 가운데로 모으는 wrap 영역 꾸미기 */
.wrap {
/* 영역확인용. 최종결과물에서는 주석 처리 */
/* background-color: green; */
/* 감싼 영역을 작게해서 -> 가운데로 옮길것 */
width: 300px;
/* auto 로 하면 -> 상하좌우 최대한 다 미세요! ⭐⭐⭐ */
margin: auto;
}
<br><br>
<br>
### 이번 회차 완성 코드 #code_snipet
---
- 고민
- 필요할 때, 여기에서, 복사해서, 쓸 수 있을까.
~~~ html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 로그인 페이지 </title>
<!-- 📝 이름표 붙인거에, 꾸며주기 -->
<style>
.mytitle {
/*'wrap class' 꾸미면서 대체됨 */
/* background-color: palegoldenrod; */
/* box 색 */
width: 300px;
height: 200px;
/* 글씨 색 */
color: gainsboro;
/* 가운데 정렬 */
text-align: center;
/* ⭐ 배경 넣을 때 3 set */
/* 1) 배경 이미지 넣기 */
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
/* 2) 사이즈 조절 */
/* 원래 대로 두면 -> 너무 확대된 것만 나오기 때문 */
background-size: cover;
/* 3) 사진이 글씨 가운데로 */
background-position: center;
/* 귀퉁이 부드럽게 */
border-radius: 10px;
/* 안쪽 여백 */
padding-top: 50px;
}
/* 사진 가운데로 모으는 wrap 영역 꾸미기 */
.wrap {
/* 영역확인용. 최종결과물에서는 주석 처리 */
/* background-color: green; */
/* 감싼 영역을 작게해서 -> 가운데로 옮길것 */
width: 300px;
/* auto 로 하면 -> 상하좌우 최대한 다 미세요! ⭐⭐⭐ */
margin: auto;
}
</style>
</head>
<body>
<!-- 사진을 가운데로 모으기 위해, 해당 영역을 wrap 으로 묶어줌 -->
<div class="wrap">
<!--📝 박스 안에 h1 & h5 있음
📛 박스 안, div 태그를 사용한다는게 신기함 -->
<div class="mytitle"> <!-- 📝 이름표를 붙여서 꾸밀 준비-->
<h1> 로그인 페이지 </h1>
<h5> 아이디, 비밀번호 입력하라오💨 by율장군💁♀️ </h5>
</div>
<p> Id : <input type="text" /> </p>
<p> Password : <input type="text" /> </p>
<button> 로그인 하기 </button>
</div>
</body>
</html>
~~~728x90
반응형
'[WEB & AI] (feat. 취준) > 스파르타코딩클럽_웹개발종합반' 카테고리의 다른 글
| 1-8_부트스트랩, 예쁜 CSS 모음집 (feat. 부트스트랩) (0) | 2023.09.26 |
|---|---|
| 1-7_폰트, 주석, 파일분리 (2) | 2023.09.26 |
| 1-6_자주 쓰이는 CSS 연습하기 (feat_magin, padding) (0) | 2023.09.24 |
| 1-5_기초 CSS에 대한 이해 (feat. 부모_자식 관계) (0) | 2023.09.24 |
| 1-4_Quiz_간단한 로그인 페이지 만들어보기 (0) | 2023.09.24 |
Comments

