Hello creators 🙌
1-6_자주 쓰이는 CSS 연습하기 (feat_magin, padding) 본문
[WEB & AI] (feat. 취준)/스파르타코딩클럽_웹개발종합반
1-6_자주 쓰이는 CSS 연습하기 (feat_magin, padding)
부시매나_HA 2023. 9. 24. 17:30728x90
반응형
학습 목표 (goal)
이해 하고자 하는 것
- 'CSS'
- CSS 중요 원리인 '부모 자식 관계'
만들고자 하는 것
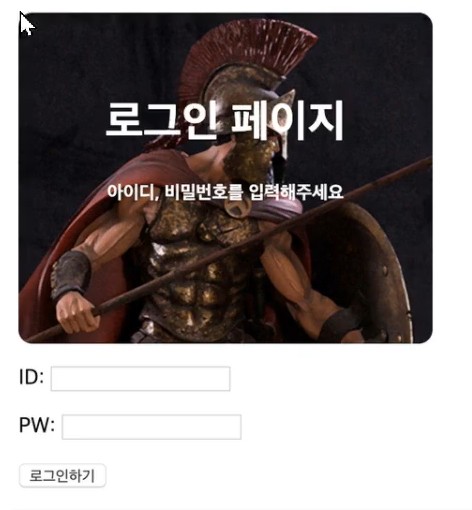
- '로그인 페이지' 를 꾸미기
- 사진이 추가 됨 ✅

학습 목표는?
- '이해' 의 경우
- '키워드'
- '쉽게'
- 만들기의 경우
- 구체적으로
어떤 코드를 해서 >어떤 output을 명확히 보여주기!
- 구체적으로
- syntax 의 경우
- ''
이런 output만들려면 >이런 code필요하겠다.'' 를 떠올릴 수 있기.
- ''
- 복습 방향 ⭐⭐⭐
- 고민중
이번 챕터 만들기 포인트
배경 깔기 팁
3개를 항상 같이 씀
/* ⭐ 배경 넣을 때 3 set */ /* 1) 배경 이미지 넣기 */ background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg"); /* 2) 사이즈 조절 */ /* 원래 대로 두면 -> 너무 확대된 것만 나오기 때문 */ background-size: cover; /* 3) 사진이 글씨 가운데로 */ background-position: center;세트라고 생각
margin & padding
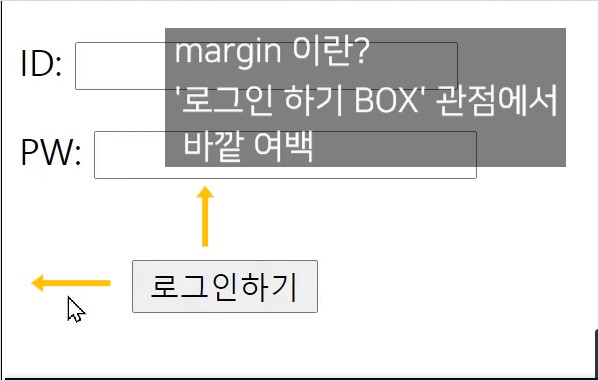
- margin 이란?
- '로그인 하기 BOX' 관점에서 바깥 여백
- '로그인 하기 BOX' 관점에서 바깥 여백
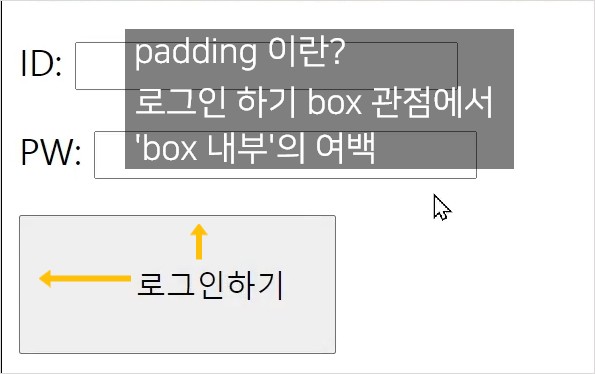
- padding 이란?
- padding 이란?
- 로그인 하기 box 관점에서 'box 내부'의 여백

- 로그인 하기 box 관점에서 'box 내부'의 여백
- padding 이란?
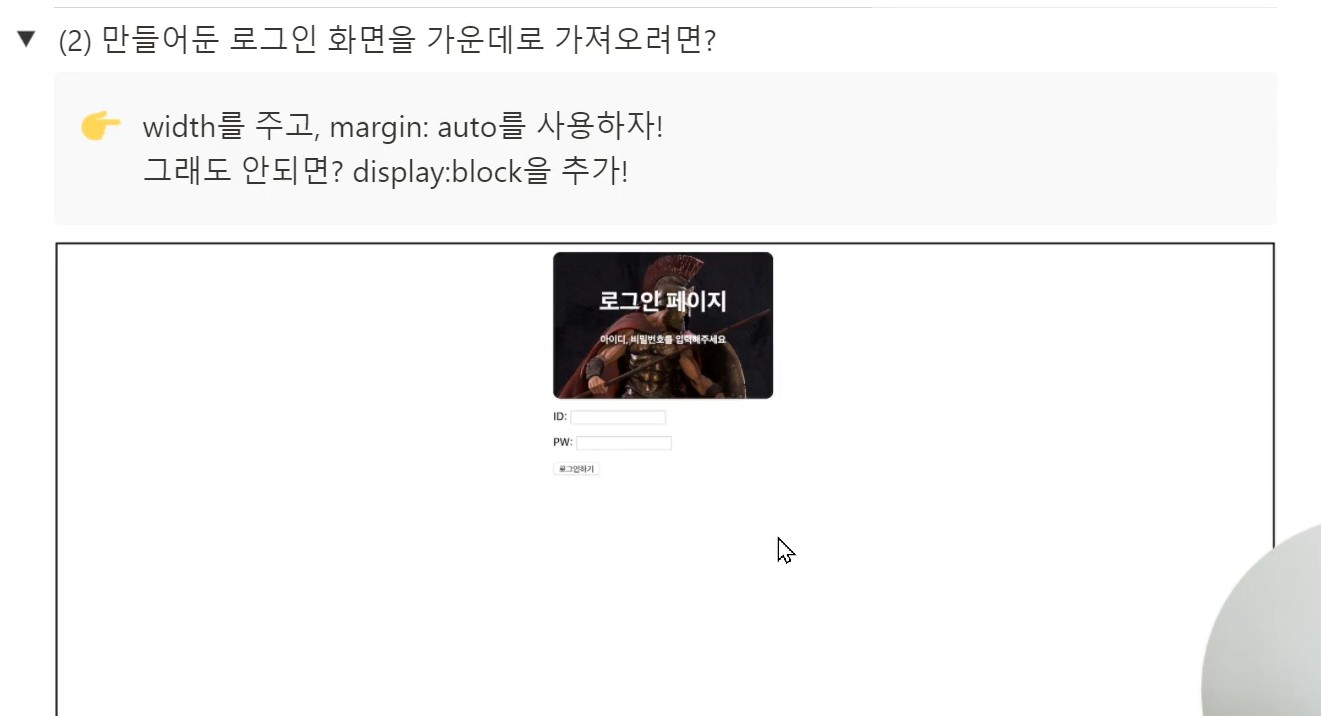
사진을 가운데로 가져오기 (CSS 응용)
하고자 하는 것 (output)
- 이렇게 사진이 가운데로 오게 하기

- 이렇게 사진이 가운데로 오게 하기
가운데로 온다는 건?
- =='양쪽을 같은 정도로 미는 것'==
- 그러면, 코드로 어떻게 짤거야? ⭐⭐⭐⭐⭐
- 지금 까지 만들어놓은 걸
class wrap으로 묶고 ->width수정 ->margin 을 auto로 수정 - ⭐⭐⭐⭐⭐⭐⭐
- 지금 까지 만들어놓은 걸
- 느낀점
- 음... 뭔가 응용의 영역
- 적용한 코드는 아랫줄에 있음 👇
이번 회차 완성 코드 #code_snipet
- 고민
- 나중에 여기로 와서 이걸 쉽게 가져올 수 있을까.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 로그인 페이지 </title>
<!-- 📝 이름표 붙인거에, 꾸며주기 -->
<style>
.mytitle {
/*'wrap class' 꾸미면서 대체됨 */
/* background-color: palegoldenrod; */
/* box 색 */
width: 300px;
height: 200px;
/* 글씨 색 */
color: gainsboro;
/* 가운데 정렬 */
text-align: center;
/* ⭐ 배경 넣을 때 3 set */
/* 1) 배경 이미지 넣기 */
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
/* 2) 사이즈 조절 */
/* 원래 대로 두면 -> 너무 확대된 것만 나오기 때문 */
background-size: cover;
/* 3) 사진이 글씨 가운데로 */
background-position: center;
/* 귀퉁이 부드럽게 */
border-radius: 10px;
/* 안쪽 여백 */
padding-top: 50px;
}
/* ⭐⭐⭐ 2️⃣ 사진 가운데로 모으는 wrap 영역 꾸미기 */
.wrap {
/* 영역확인용. 최종결과물에서는 주석 처리 */
/* background-color: green; */
/* 감싼 영역을 작게해서 -> 가운데로 옮길것 */
width: 300px;
/* auto 로 하면 -> 상하좌우 최대한 다 미세요! ⭐⭐⭐ */
margin: auto;
}
</style>
</head>
<body>
<!-- ⭐⭐⭐ 1️⃣ 사진을 가운데로 모으기 위해, 해당 영역을 wrap 으로 묶어줌 -->
<div class="wrap">
<!--📝 박스 안에 h1 & h5 있음
📛 박스 안, div 태그를 사용한다는게 신기함 -->
<div class="mytitle"> <!-- 📝 이름표를 붙여서 꾸밀 준비-->
<h1> 로그인 페이지 </h1>
<h5> 아이디, 비밀번호 입력하라오💨 by율장군💁♀️ </h5>
</div>
<p> Id : <input type="text" /> </p>
<p> Password : <input type="text" /> </p>
<button> 로그인 하기 </button>
</div>
</body>
</html>728x90
반응형
'[WEB & AI] (feat. 취준) > 스파르타코딩클럽_웹개발종합반' 카테고리의 다른 글
| 1-7_폰트, 주석, 파일분리 (2) | 2023.09.26 |
|---|---|
| 1-7_폰트, 주석, 파일분리 (0) | 2023.09.24 |
| 1-5_기초 CSS에 대한 이해 (feat. 부모_자식 관계) (0) | 2023.09.24 |
| 1-4_Quiz_간단한 로그인 페이지 만들어보기 (0) | 2023.09.24 |
| 1-3_HTML, CSS 기본 내용 (0) | 2023.09.24 |
Comments