728x90
반응형
이번 회차 학습 목표 (goal)
- 이해 하고자 하는 것
- 'CSS'
- 기본 HTML 및 CSS 셋팅 하고 난 후 -> ==부트스트랩 활용 해보기==
- 만들고자 하는 것은?
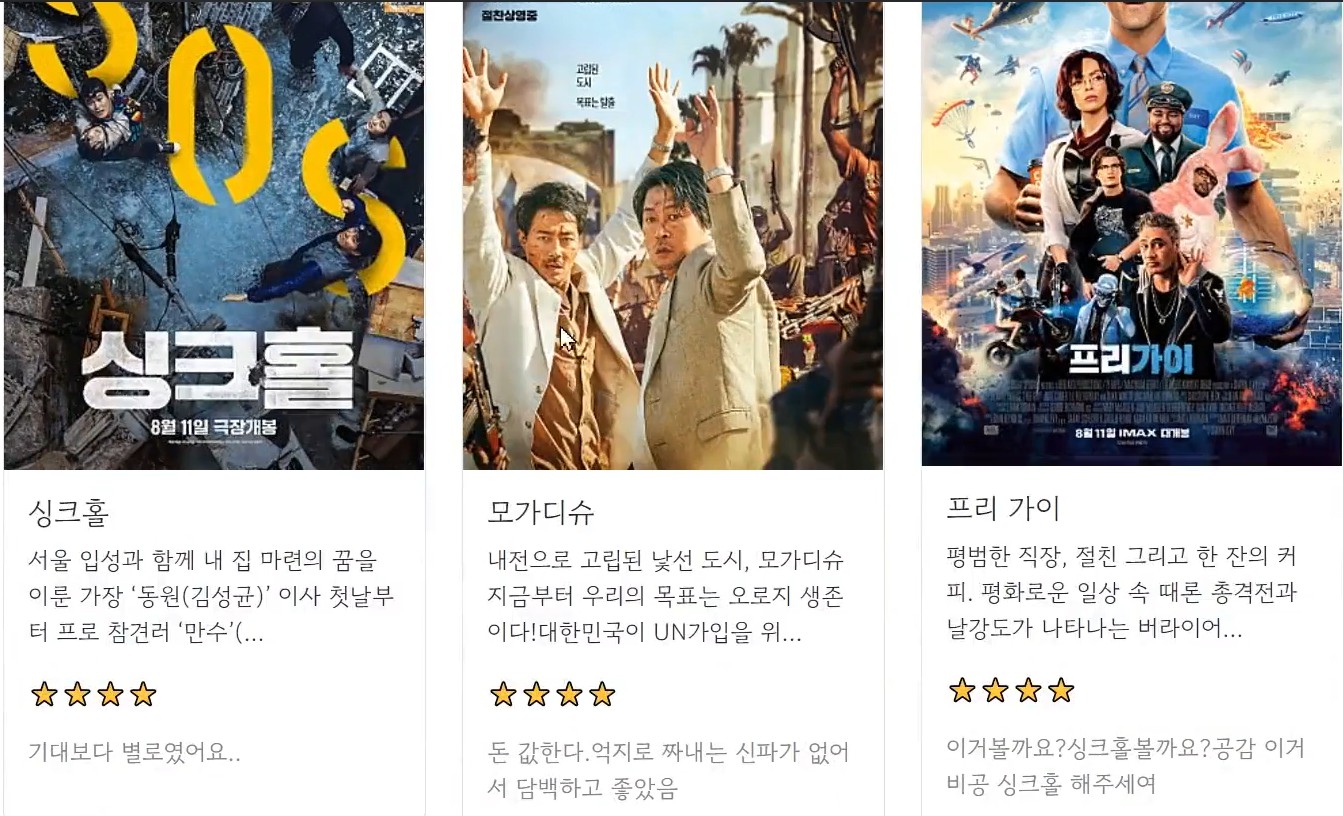
- 이런 card 모양

- 이미지 붙고, 별 붙고 하는 것! 까지
- 이런 card 모양
- 학습 목표
- 기초적인 CSS 지식 + 부트스트랩 적재적소 활용
만들어보기
Ⅰ. 부트스트랩에서 '원하는 card 스니펫' 복사
1. 부트스트랩 docs🔗
부트스트랩 5.0 템플릿
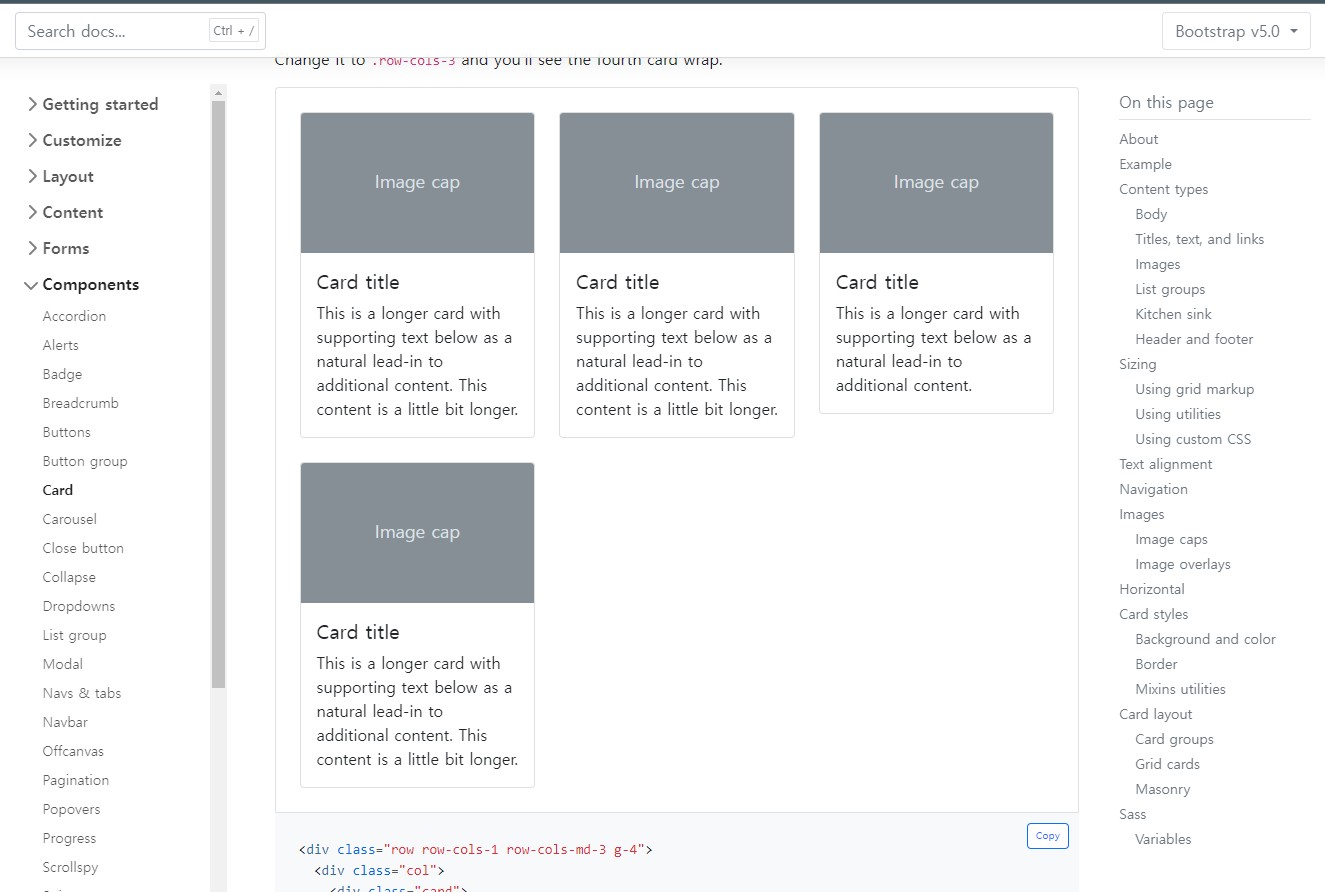
이 카드 꾸러미 밑에 있는 스니펫 복사

스니펫 원본
원본
```html
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>Ⅱ. 어디에 넣어? 👉 div class="mytitle" 밑에 #아직낮설다
- 내 생각엔, 윗 부분은 이전 강의에서 만들었음.
- 그 아래부분인 card 를 새로운 div 로 잡아주는 것 같음.
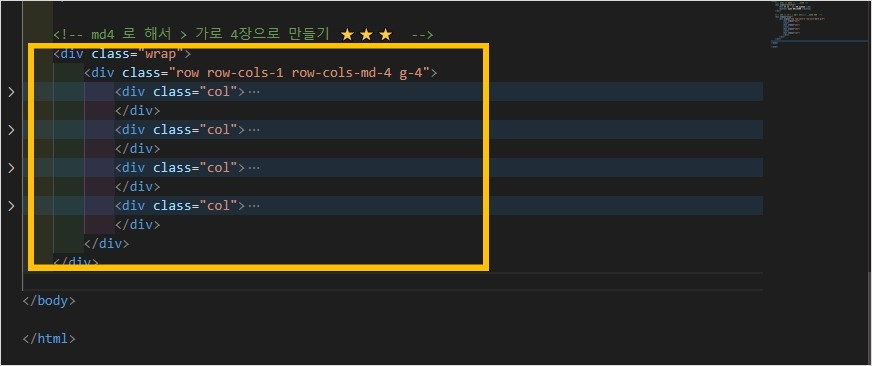
Ⅲ. 가로에 3장 나오는 것을 4장 나오게 바꾸기
<!-- md4 로 해서 > 가로 4장으로 만들기 ⭐⭐⭐ -->
<div class="row row-cols-1 row-cols-md-4 g-4">- 생각해 볼 점
- 부트스트랩을 공부하면 된다고 하는데... 이걸 어디에서 알지?
- ==가장 나중에 공부해봐야 할 요소==가 라이브러리 였음.
Ⅳ. 이미지 URL & 제목 넣어주기
img src 다음 문자열로 URL 넣어주기
<div class="card"> <!-- 포스터 이미지 URL 넣어주기 ⭐⭐⭐ --> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
- title & text 다음 제목 & 내용 넣어주기
##### 전체 코드 스니펫
```css
<div class="col">
<div class="card">
<!-- 포스터 이미지 넣어주기 ⭐⭐⭐ -->
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<!-- 제목 & 내용 넣어주기 ⭐⭐⭐ -->
<h5 class="card-title">여기에 제목이 들어갑니다! </h5>
<p class="card-text">여기에는 내용이 들어가지요. 퓨슝. 율덕이가 컨디션이 안 좋지만 해냄거임 💁♀️ </p>
</div>
</div>
</div>Ⅴ. 별표 및 코멘트 넣기
- 별표는 그냥 이거 넣으면 됨
<!-- 별표 영역 --> <p> ⭐⭐⭐ </p>
어디에 넣어?
이게 card 를 만드는 거니까, card class 밑에 (내 생각)
<div class="col"> <div class="card"> <!-- 포스터 이미지 넣어주기 --> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">여기에 제목이 들어갑니다! </h5> <p class="card-text">여기에는 내용이 들어가지요. 퓨슝. 율덕이가 컨디션이 안 좋지만 해냄거임 💁♀️ </p> <!-- 별표 영역 --> <p> ⭐⭐⭐ </p> <!-- 코멘트 영역 --> <p class="mycomment"> 여기에 코멘트가 들어갑니다. </p> </div> </div> </div>
- 코멘트 넣기
(1) html @ body 영역
<!-- 코멘트 영역 -->
<p class="mycomment"> 여기에 코멘트가 들어갑니다. </p>(2) css @ head 영역
/* 코멘트 색상 꾸미기 */
.mycomment {
color: gray;
}Ⅵ. 완성한 card 클래스를 복사해서, 다른 클래스에 붙여넣기
- 여기 동영상으로 넣어서 살짝 불안 😥 📛📛📛
![[index.html - frontend - Visual Studio Code 2023-01-23 15-35-10_Trim.mp4]]
Ⅶ. wrap 으로 묶어줘서 가운데로 오게 하고, 사이즈 조절
body에서 움직이고 싶은 부분을 wrap 으로 묶어 주기
wrap class 를
margin auto활용해서 꾸미기 ⭐⭐
이때 주의할 점
margin auto로 하면 -> 상하좌우, 를 전부 민다.- 그런데, ==윗 부분을 떼고 싶어.==
- 그러면, 이렇게 작성해줌 👇 ⭐⭐⭐
/* warp 영역을 꾸며주기 */ .wrap { width: 1200px; /* 윗 부분을 조금 더 떼어주고 싶음 -> so, 20px, 0px 을 넣어줌 */ margin: 20px auto 0px auto; }
이때 주목할 것
- 이런 syntax 는 어디에서 확인할 수 있는거지?
- 여기에서 조금 더 들어가면, '라이브러리 공부' 가 되는거지?!
- 우선, 그렇다 하고 넘어가야 하겠네
🔹 기타 : 이모티콘
- 내 생각
- 근데,
window 키 + ;이걸 같이 눌러도 동일하게 되는거 같은데?
- 근데,
🔹 이번 강의 전체 full code
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<!-- 타이틀 밑에 넣기 -->
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
/* <!-- style 밑에 넣기 --> */
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle{
/* div 박스 자체 배경 색 */
background-color: green;
/* div 박스 자체 크기 조절 */
width: 100%;
height: 250px;
/* 상어 이미지 넣기 */
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
/* 글씨 흰색 */
color: white;
/* ⭐⭐⭐ div 안 내용물을 가운데로 손쉽게 정렬하기 (4가지 set) */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* ⭐⭐⭐ div 안에 있는 button 내 접근하기 위한 syntax */
.mytitle > button {
/* 버튼 사이즈 */
width: 200px;
height: 50px;
/* 투명색 */
background-color: transparent;
color: white;
/* 테두리 둥글게, 실선 */
border-radius: 50px;
border: 1px solid white;
/* 살짝 공간 주기 */
margin-top: 10px;
}
/* 버튼이 올라갔을 때 -> 굵어지게 하기 */
.mytitle > button:hover{
border: 2px solid white;
}
/* 코멘트 색상 꾸미기 */
.mycomment {
color: gray;
}
/* warp 영역을 꾸며주기 */
.wrap {
width: 1200px;
/* 윗 부분을 조금 더 떼어주고 싶음 -> so, 20px, 0px 을 넣어줌 */
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<!-- html 로 기본 뼈대 만들기 -->
<div class="mytitle">
<h1> 내 생애 최고의 영화들 🎬 </h1>
<button> 영화 기록하기 ✍️ </button>
</div>
<!-- md4 로 해서 > 가로 4장으로 만들기 ⭐⭐⭐ -->
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<!-- 포스터 이미지 넣어주기 ⭐⭐⭐ -->
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다! </h5>
<p class="card-text">여기에는 내용이 들어가지요. 퓨슝. 율덕이가 컨디션이 안 좋지만 해냄거임 💁♀️ </p>
<!-- 별표 영역 -->
<p> ⭐⭐⭐ </p>
<!-- 코멘트 영역 -->
<p class="mycomment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<!-- 포스터 이미지 넣어주기 ⭐⭐⭐ -->
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다! </h5>
<p class="card-text">여기에는 내용이 들어가지요. 퓨슝. 율덕이가 컨디션이 안 좋지만 해냄거임 💁♀️ </p>
<!-- 별표 영역 -->
<p> ⭐⭐⭐ </p>
<!-- 코멘트 영역 -->
<p class="mycomment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<!-- 포스터 이미지 넣어주기 ⭐⭐⭐ -->
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다! </h5>
<p class="card-text">여기에는 내용이 들어가지요. 퓨슝. 율덕이가 컨디션이 안 좋지만 해냄거임 💁♀️ </p>
<!-- 별표 영역 -->
<p> ⭐⭐⭐ </p>
<!-- 코멘트 영역 -->
<p class="mycomment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<!-- 포스터 이미지 넣어주기 ⭐⭐⭐ -->
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다! </h5>
<p class="card-text">여기에는 내용이 들어가지요. 퓨슝. 율덕이가 컨디션이 안 좋지만 해냄거임 💁♀️ </p>
<!-- 별표 영역 -->
<p> ⭐⭐⭐ </p>
<!-- 코멘트 영역 -->
<p class="mycomment"> 여기에 코멘트가 들어갑니다. </p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>728x90
반응형
'[WEB & AI] > 스파르타코딩클럽_웹개발종합반' 카테고리의 다른 글
| 1-12_Javascript 맛보기 (0) | 2023.09.28 |
|---|---|
| 1-11_Quiz_포스팅박스를 완성하기! (0) | 2023.09.28 |
| 1-9_ CSS 꿀팁 한번 더 배우기 (0) | 2023.09.27 |
| 1-8_부트스트랩, 예쁜 CSS 모음집 (feat. 부트스트랩) (0) | 2023.09.26 |
| 1-7_폰트, 주석, 파일분리 (2) | 2023.09.26 |