728x90
반응형
이번 회차 학습 목표 (goal)
- 이해 하고자 하는 것
- 'CSS'
- 기본 HTML 및 CSS 셋팅 하고 난 후 -> ==부트스트랩 활용 해보기==
- 만들고자 하는 것은?
- 이런 box 만들고 '모바일 처리' 까지 하기

- 이런 box 만들고 '모바일 처리' 까지 하기
- 복습 방법
- 이 노트도 한 큐에 완성할 수 없음.
- 동영상 및 사진을 바로 넣을 수 있어야 빨리 들어가게 할 수 있음. ⭐⭐⭐⭐⭐ ⭐⭐⭐⭐⭐⭐⭐⭐
만들어보기
Ⅰ. 기초 html 및 css 작성
html 영역 최종 코드
<div class="mypost"> 간단한 글씨를 씁니다. </div>
css 영역 최종 코드
.mypost{ /* div 영역 잡을 때, 백 그라운드 영역 잡고 하는게 좋음 ⭐⭐ */ /* background-color: green; */ width: 500px; /* 위에 살짝 띄우고 div 영역 잡고 싶음 -> 10px, 0px 만듦 */ margin: 20px auto 0px auto; /* 박스 shadow 넣기 */ box-shadow: 0px 0px 3px 0px gray; padding: 20px; }
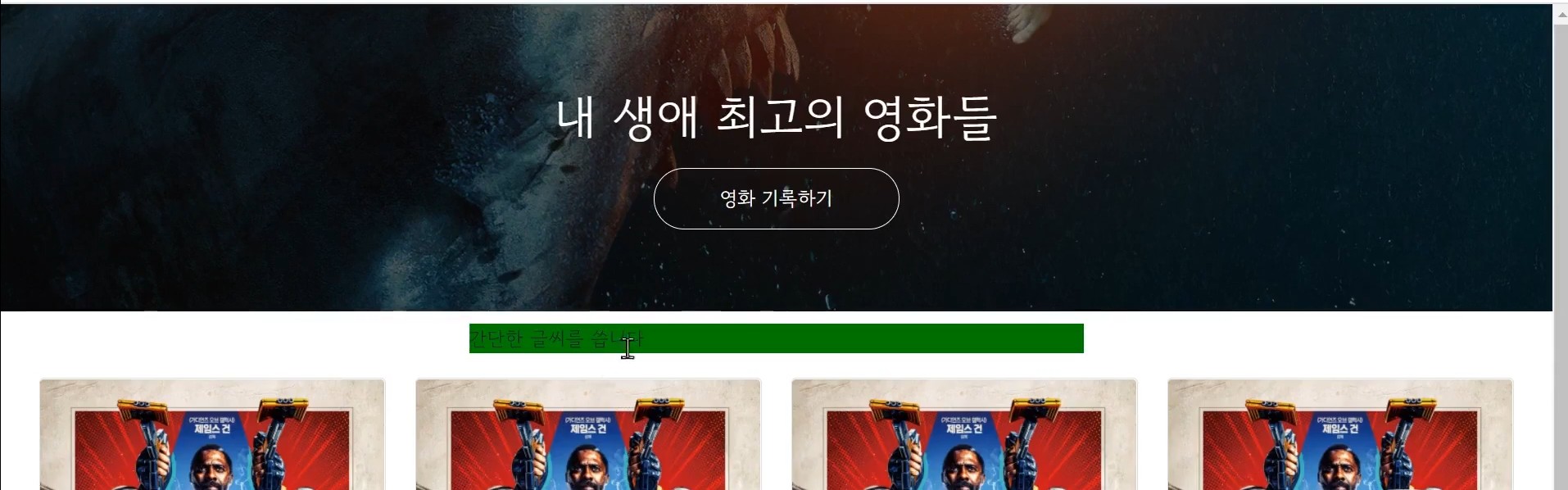
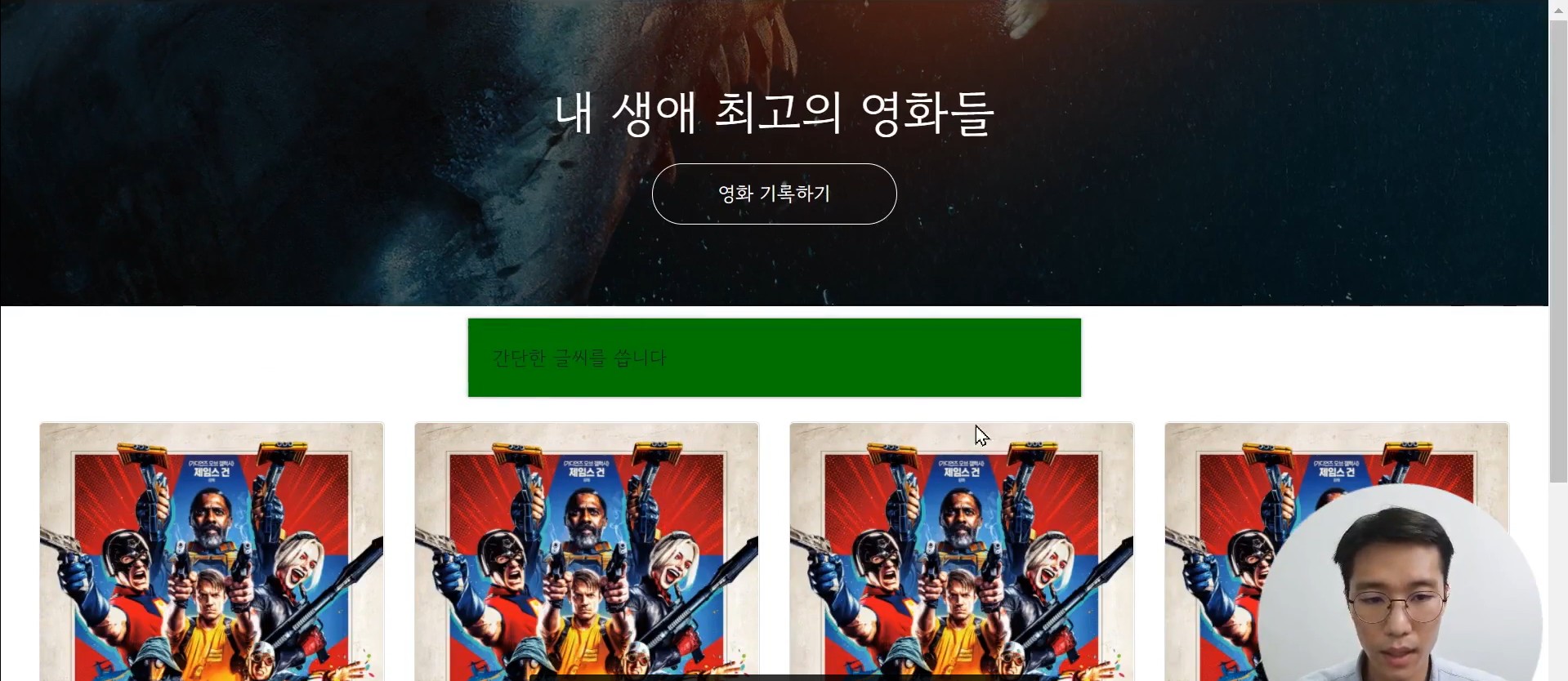
- 결과물
(우선, 이렇게 해당 영역을 확인)
1차 결과물 (box - shadow, padding없는 결과물)

box-shadow, padding 포함 결과물

최종 결과물 ![[Pasted image 20230123185500.png]]
Ⅱ. 부트스트랩
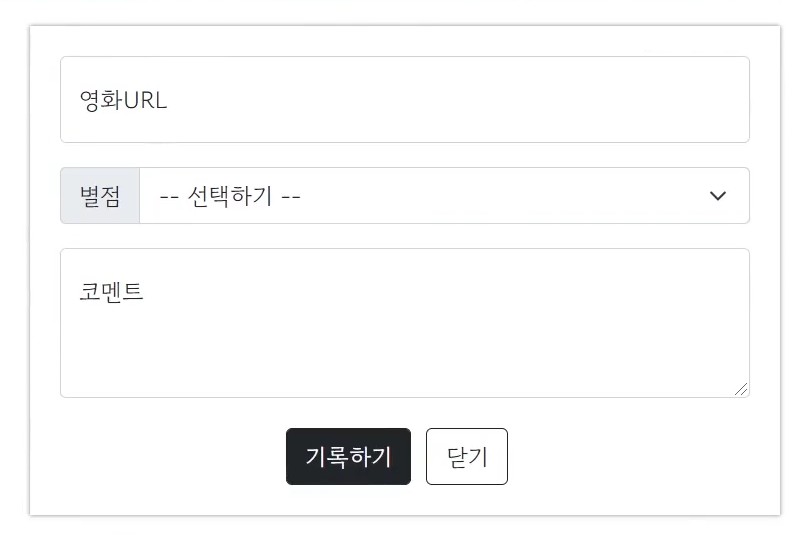
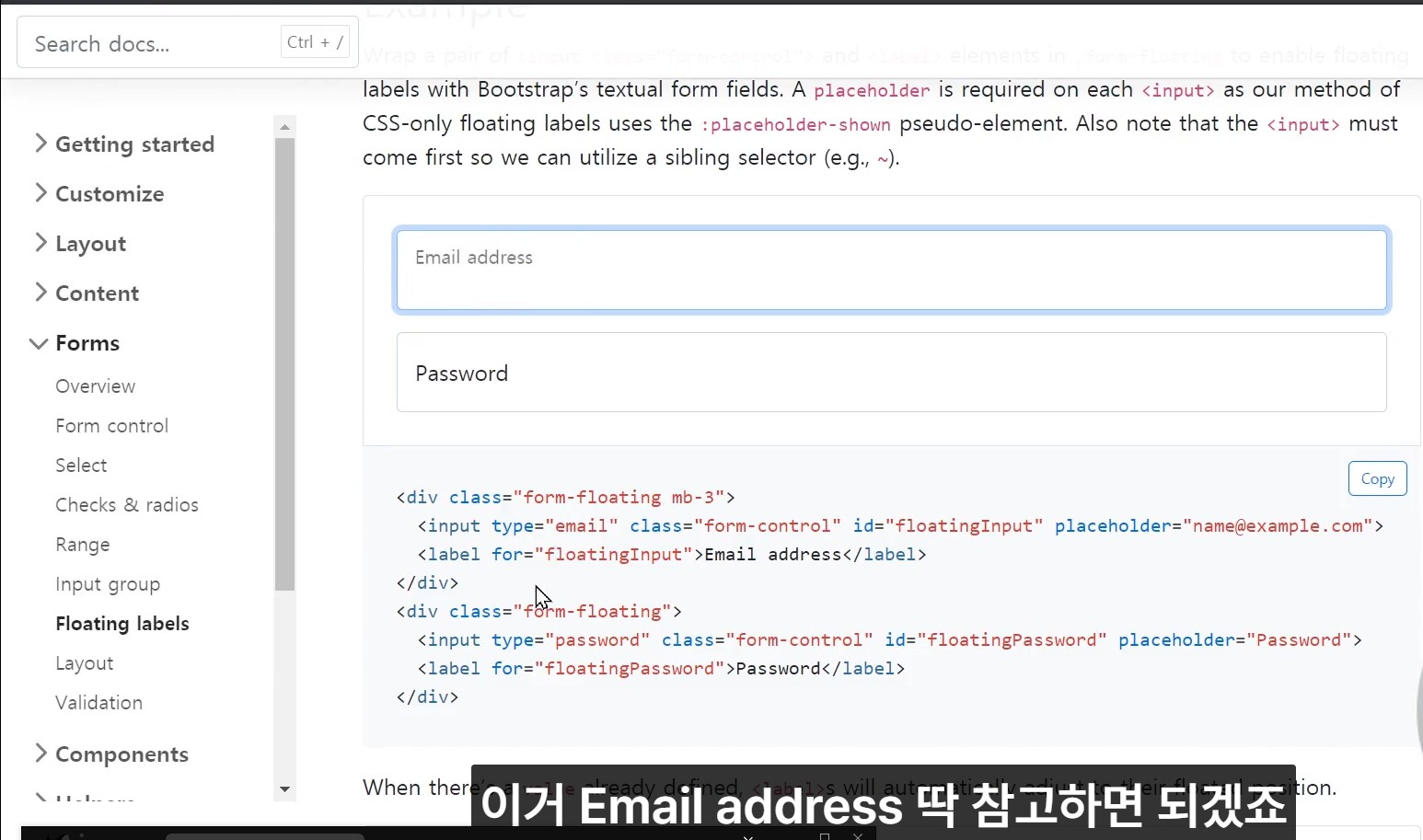
1. '영화 URL' 은 어디 참조?
- 부트스트랩에서 forms > floating labels > email address

`<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>`2. '별점 박스' 는 어디에서 참고? 어디에 넣어?
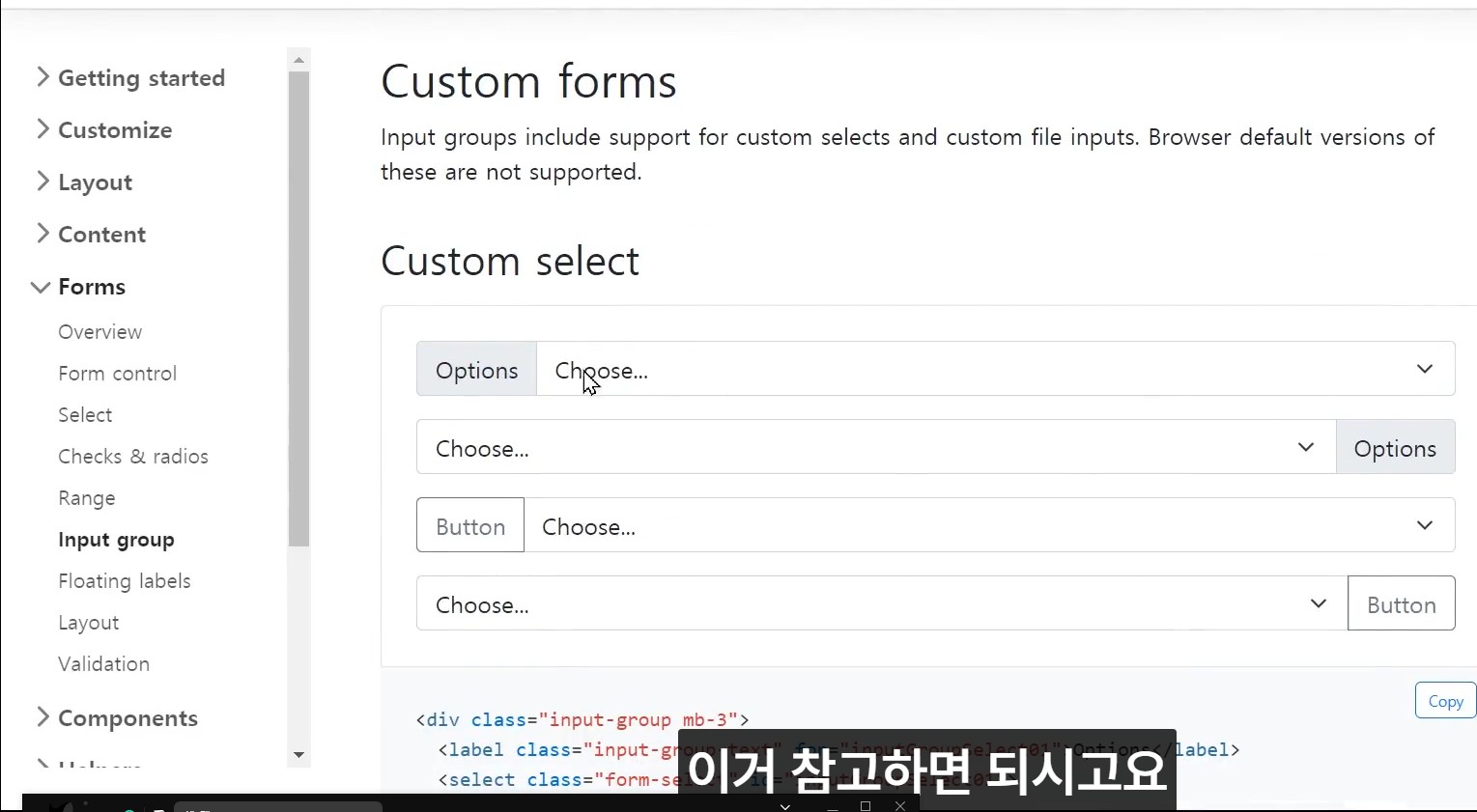
- input group > custom forms

<div class="input-group mb-3"> <label class="input-group-text" for="inputGroupSelect01">Options</label> <select class="form-select" id="inputGroupSelect01"> <option selected>Choose...</option> <option value="1">One</option> <option value="2">Two</option> <option value="3">Three</option> </select> </div>
3. 코멘트 URL
- Forms 의 Floating Labels의 Textareas 참고
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2" style="height: 100px"></textarea>
<label for="floatingTextarea2">Comments</label>
</div>- 이걸 어디에 넣어?
4. 기록하기, 닫기 버튼
(1) Button 두 개를 묶을 div를 만들기
<!-- 버튼 -->
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기👇</button>
<button type="button" class="btn btn-light">닫기🙌</button>
</div>(2) 부트스트랩 5.0 페이지에서 버튼 가져오기 ![[Pasted image 20230123191802.png]]
(3) display flex 로 mybtn 꾸며서 -> 가운데로 오게 하기
.mybtn{
/* ⭐⭐⭐ 가운데로 손쉽게 정렬하기 (4가지가 set) */
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 10px;
}(결과물)![[Pasted image 20230123192322.png]]
5. button 들 간 간격 띄우기
mybtn안에 있는button을 의미하는데,- 이때, button 이 2개 있는데, 하나만 가리키는 건가?
- 움직이는 모양을 보면 그런거 같은데?
- 완전 가운데가 아니라❓❓❓
.mybtn > button {
margin-right: 10px;
}6. 모바일 처리 #모바일처리
- 모바일 처리 필요성
- 이렇게 줄이면 -> 정해진 화면 밖으로 나가게 됨.![[Pasted image 20230123192759.png]]
- 원인
- 코멘트 박스를 무조건 500px 으로 고정해 놨기 때문. ![[Pasted image 20230123192927.png]]
- 솔루션
- 500 까지는 width 가 95% 야.
어디에 어떤 코드를 써야 해?
.wrap&mypost.wrap { /* 화면 변화에 안 깨지는 화면 만들기 */ /* 커지면 최대 1200px 까지만 커질 수 있어! */ max-width: 1200px; /* 그 이전에는 95% 만 커질 수 있어.*/ width: 95%; }
.mypost{
/* 화면 변화에 안 깨지는 화면 만들기 */
/* 커지면 최대 1200px 까지만 커질 수 있어! */
max-width: 1200px;
/* 그 이전에는 95% 만 커질 수 있어.*/
width: 95%;<br>
- 결과물 (before 랑 비교)
- 모바일화를 하면
- 1200px 이전에는 95% 까지
- 1200px 이후에는 1200px 까지만 큰다. 
- 모바일 버전 확인하려면
- `f12` 검사창 누르고 -> 오른쪽 누르면 확인 가능 
728x90
반응형
'[WEB & AI] > 스파르타코딩클럽_웹개발종합반' 카테고리의 다른 글
| 1-13_Javascript 기초 문법 배우기(1) (0) | 2023.09.28 |
|---|---|
| 1-12_Javascript 맛보기 (0) | 2023.09.28 |
| 1-10_본격 부트스트랩 써보기 (0) | 2023.09.27 |
| 1-9_ CSS 꿀팁 한번 더 배우기 (0) | 2023.09.27 |
| 1-8_부트스트랩, 예쁜 CSS 모음집 (feat. 부트스트랩) (0) | 2023.09.26 |