728x90
반응형
이번 회차 학습 목표 (goal)
- 이해 하고자 하는 것
- 'CSS'
- ==부트스트랩 활용 위한 CSS 배우기==
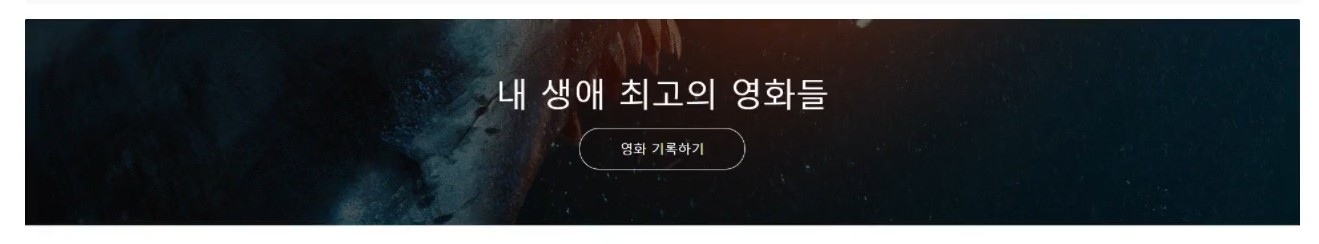
- 만들고자 하는 것은?
- 이것을 만들 것 임

- 이것을 만들 것 임
- 학습 목표
- 기초적인 CSS 지식 + 부트스트랩 적재적소 활용
만들어보기
Ⅰ. (이전 강의 누적) index.html 파일 만들고 -> 부트스트랩 탬플릿 복사해서 넣은 상태에서 시작
이전 강의 까지 한 코드 스니펫 🔗
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<!-- <h1>이걸로 시작해보죠!</h1> -->
<button type="button" class="btn btn-primary">나는 버튼이다! (쫳👏)</button>
</body>
</html>Ⅱ. 기본 HTML 로 기본 뼈대 만들고 -> CSS 로 기본적으로 꾸미기 (부트스트랩 아님)
1. 기본 html 작성 및 css 넣기
(1) 가운데로 오게 하기 ⭐⭐⭐ #display_flex
이 과정에서, 처음 본, 낯선, 그러면서 중요한 코드 블록 #code_snipet
/* ⭐⭐⭐ 가운데로 손쉽게 정렬하기 (4가지가 set) */ display: flex; <!-- ⭐⭐⭐ column, row 만 변경하면서 쓴다. --> flex-direction: column; justify-content: center; align-items: center;결과물
- 쉽게 가운데로 옴

- 쉽게 가운데로 옴
(2) 생각해볼 지점 #공부방법고민 #What_i_learned
- 이 새로운, 낯선, 하지만, 중요하다고 느껴지는게 들어옴. 이걸 어떻게 복습? 어떻게 관리? 어디까지 암기? 어디까지 검색?
- 어떤 프로젝트에서 진행한건지는, 이미, 사라졌을 것. 이미 희석 되고 있지 않나.
- 우선, 반드시 그 다음날 복습이 들어가야 함. 최소한 3일 간 누적해서 들어가야 함. (최대 1주일 까지?)
- 문제는 그 이후에 필요한 코드를 찾을 때.
- 이때, 나 스스로에게 물어보겠지.
- 파이썬? 웹? 인공지능? 데이터 분석?
- 이렇게 해서, 타고 타고 들어가야 겠지.
- 이때, 나 스스로에게 물어보겠지.
- [1/26 생각] what i learned? 의 방식으로 하는게 중요하려나? ⭐⭐⭐⭐⭐
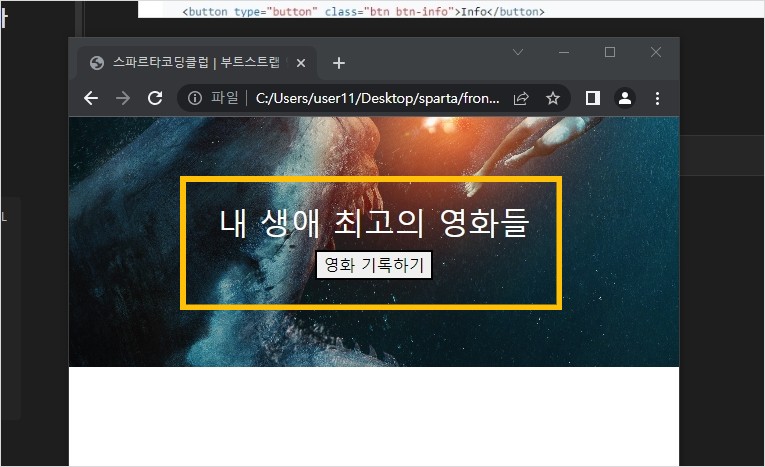
2. 버튼 꾸미기
[처음본, 중요 요긴할 것 같은 syntax] : div 태그 안에 있는 button 내에 접근하기 #아직낮설다
/* ⭐⭐⭐ div 안에 있는 button 내 접근하기 위한 syntax */ .mytitle > button { /* 버튼 사이즈 */ width: 200px; height: 50px; }
[처음본, 중요 요긴할 것 같은 syntax] 마우스가 올라가면, 선이 굵어지게 하기 #아직낮설다
/* 버튼이 올라갔을 때 -> 굵어지게 하기 */ .mytitle > button:hover{ border: 2px solid white; }
3. 폰트 넣기
(1) 구글 폰트 link 가져와서 -> ==title 밑에== 넣기
<!-- title 밑에 넣기 -->
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">(2) 구글 폰트 CSS 링크 가져와서 -> ==style== 밑에 넣기
<!-- style 밑에 넣기 -->
* {
font-family: 'Gowun Dodum', sans-serif;
}Cf. 실제 작성한 코드 블록
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<!-- 타이틀 밑에 넣기 ⭐⭐⭐ -->
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
<!-- style 밑에 넣기 ⭐⭐⭐ -->
* {
font-family: 'Gowun Dodum', sans-serif;
}
4. 이미지 어둡게 하기
(1) 코드 스니펫 복사
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))(2) 어디에 넣어?
background-image 의 첫번째 인자로 넣어
/* 상어 이미지 넣기 */
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;(3) rbga 4번째 인자 0.5 를 조절하면 -> 밝기 조절 가능
이제 부트스트랩 쓸 것! 다음 강의에서
728x90
반응형
'[WEB & AI] > 스파르타코딩클럽_웹개발종합반' 카테고리의 다른 글
| 1-11_Quiz_포스팅박스를 완성하기! (0) | 2023.09.28 |
|---|---|
| 1-10_본격 부트스트랩 써보기 (0) | 2023.09.27 |
| 1-8_부트스트랩, 예쁜 CSS 모음집 (feat. 부트스트랩) (0) | 2023.09.26 |
| 1-7_폰트, 주석, 파일분리 (2) | 2023.09.26 |
| 1-7_폰트, 주석, 파일분리 (0) | 2023.09.24 |